Co je dataLayer
DataLayer je javascriptová proměnná, která v analytice slouží k předávání dat do Google Tag Manageru (GTM). Do češtiny se někdy překládá jako datová vrstva, ale analytici mu říkají prostě dataLayer.

K čemu dataLayer slouží
U řady marketingových a analytických kódů ti nestačí změřit načtení stránky. Někdy potřebuješ odeslat i doplňující data. Např. po úspěšné objednávce na eshopu chceš změřit i hodnotu objednávky, jaké v ní byly produkty či kolik bylo objednáno kusů. Údaje v datové vrstvě využiješ třeba i při implementaci rozšířených konverzí do Google Ads.
Aby bylo co měřit, je třeba tyto údaje Google Tag Manageru předat. A právě toto předání údajů se odehrává přes dataLayer.
Celý proces funguje tak, že ve zdrojovém kódu webu naplníš požadované údaje do dataLayeru, z něj si je přečte GTM a předá je měřícím kódům.
Díky tomu nemusíš např. na děkovací stránce eshopu vkládat hodnotu objednávky pro každý měřící kód zvlášť. Hodnotu objednávky umístíš pouze jednou do dataLayeru a odtud ji GTM předá do Google Analytics, měření konverzí Google Ads, měření konverzí Sklik či do Facebook pixelu. Vše samozřejmě dle tebou definovaných pravidel.
DataLayer lze využít dokonce i k předávání dat mezi jednotlivými značkami či k řízení pořadí jejich spuštění.
Vkládání hodnot do dataLayeru
Aby vše správně fungovalo, je potřeba myslet na to, že dataLayer je pole, na které se GTM při svém načtení naváže. Proto je potřeba dataLayer pohlídat, že si vkládáním hodnot již vytvořený dataLayer nepřepíšeme.
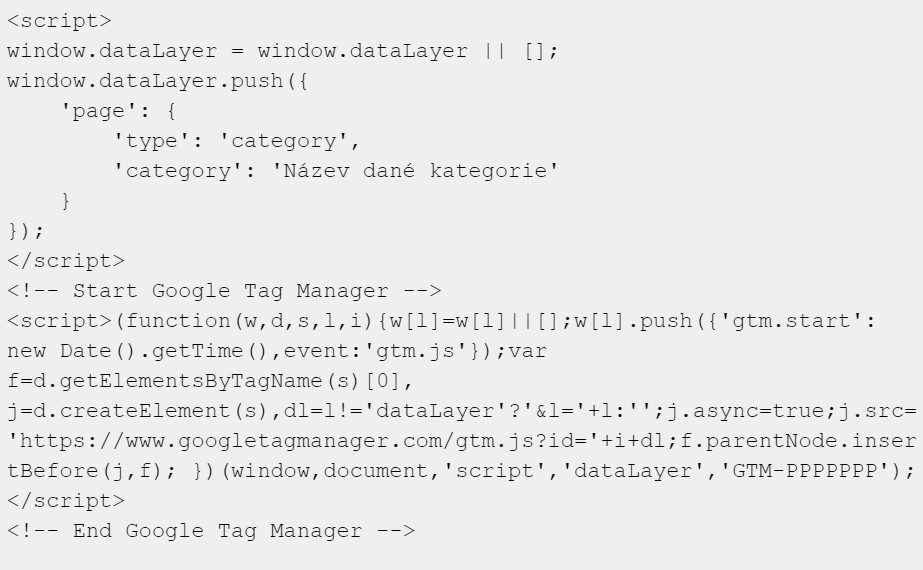
Ověřenou best practice se tak stalo veškeré příkazy pro práci s dataLayerem začínat příkazem window.dataLayer = window.dataLayer || [];, který nové pole vytvoří jen v případě, že ještě neexistuje.
Pokud chceš mít údaje dostupné k použití ve značkách, které spouštíš na pravidlo All pages, musíš dataLayer naplnit při zobrazení stránky ještě před kódem GTM.

Ne vždy máš ale údaje dostupné již při načtení stránky. Když chceš například měřit přidání produktu do košíku, tak informaci o přidaném produktu máš až v okamžiku stisknutí tlačítka přidat do košíku.
V takovém případě lze informace do dataLayeru přidat i později přes takzvaný push. Technicky jde o volání funkce push nad dataLayerem, jejíž parametrem je objekt.

Důležitou částí kódu je řádka ‚event‘: ‚addToCart‘,. Google Tag Manager totiž poslouchá, co se s polem dataLayer děje. A kód výše pochopí jako vložení eventu addToCart a doplňujících proměnných.
Jak se v GTM dostaneš k datům v dataLayeru
Pro práci s daty v dataLayer slouží v GTM proměnné.

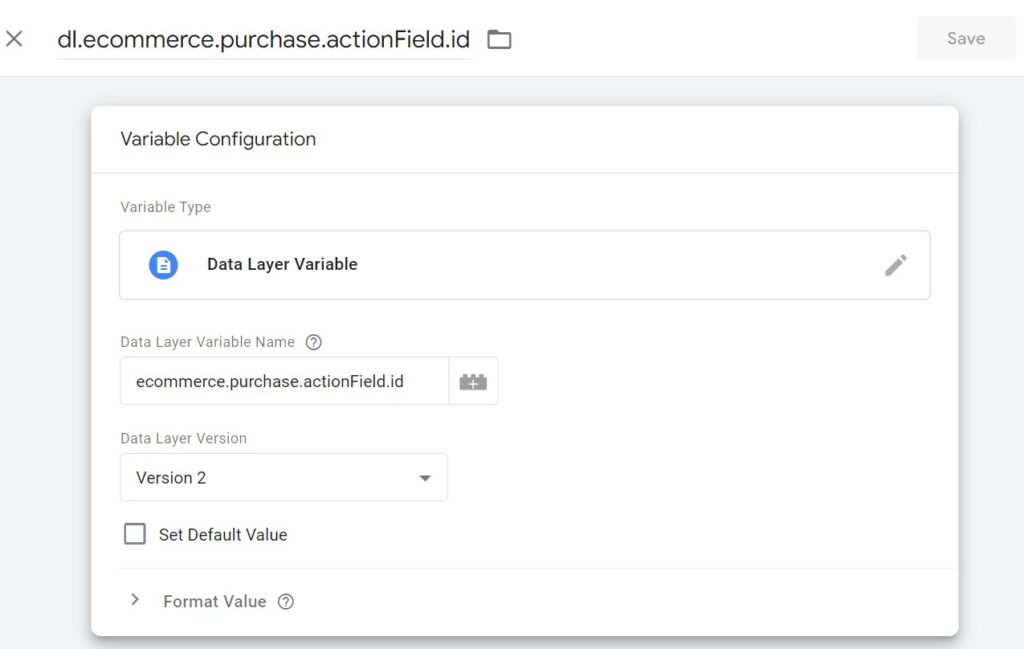
Stačí si založit novou proměnnou typu dataLayer a správně vyplnit její název tak, jak se v dataLayeru jmenuje. Konvencí je začínat název takové proměnné textem dl., aby bylo hned jasné, že jde o proměnnou z dataLayeru.

Údaje v dataLayeru máš někdy strukturovány do objektů.

Na nižší úroveň do jednotlivých objektů se tak dostaneš přes tzv. tečkovou notaci jako např. ecommerce.purchase.actionField.id.

Použivání dat z dataLayeru
Proměnnou s daty z dataLayeru pak použiješ při nastavování značek. Stačí kliknout na „lego“ kostičku vpravo v poli a otevře se ti seznam dostupných proměnných.

Použít ji můžeš i v HTML značce s pomocí dvou složených závorek.

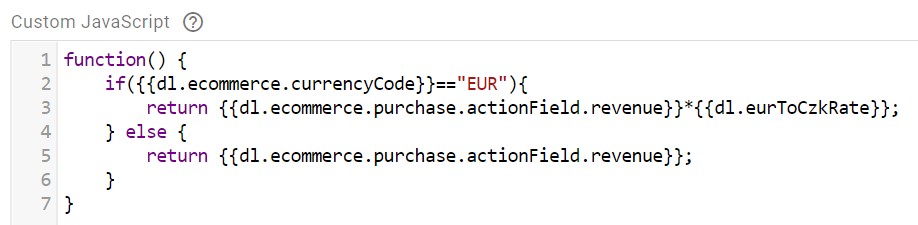
Nebo i v jiných proměnných typu JavaScript.

Závěr
Koncept dataLayeru výrazně usnadňuje práci při nasazování nových měřících kódů. Navíc znovupoužití dat, která jsou v dataLayeru již jednou vložena, přispívá k udržení čistoty dat napříč různými systémy.
Záludnost dataLayeru však spočívá v jeho správné implementaci. Při nesprávném technickém provedení nejen že nepřináší výhody, ale může dokonce škodit, zpomalovat web a špinit naměřená data.
Potrápit tě také může problém s perzistencí dataLayeru.
Nezapomeň si tak dataLayer na svém webu zkontrolovat.
Mohlo by tě zajímat
- Co je Google Tag Manager
- Jak vyřešit duplicitní transakce v Google Analytics
- Co je míra okamžitého opuštění
Nebo se pro inspiraci podívej do rozcestníku článků.